Support Forum
Autorouting between shapes in LayoutEditor (licensed version)
Marco
Friday 12th May 2023
Attachments:
(only for registered users)

alpha.png

beta.png

gamma.png
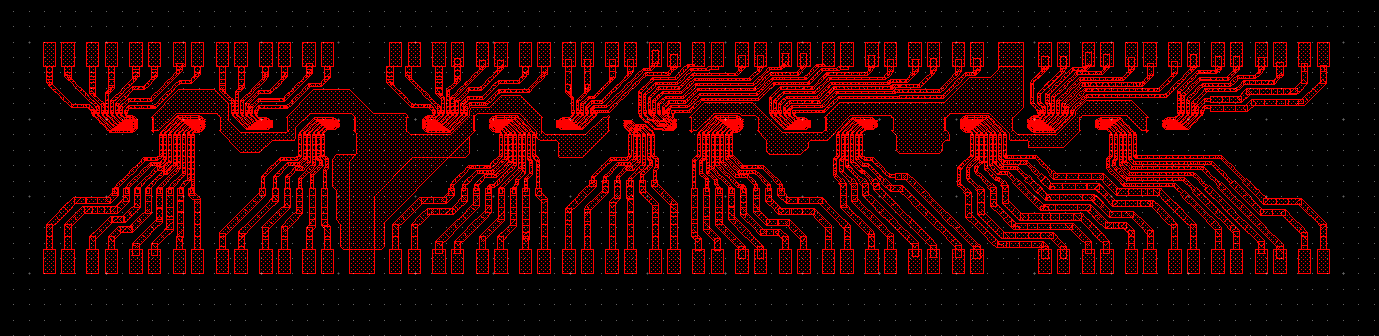
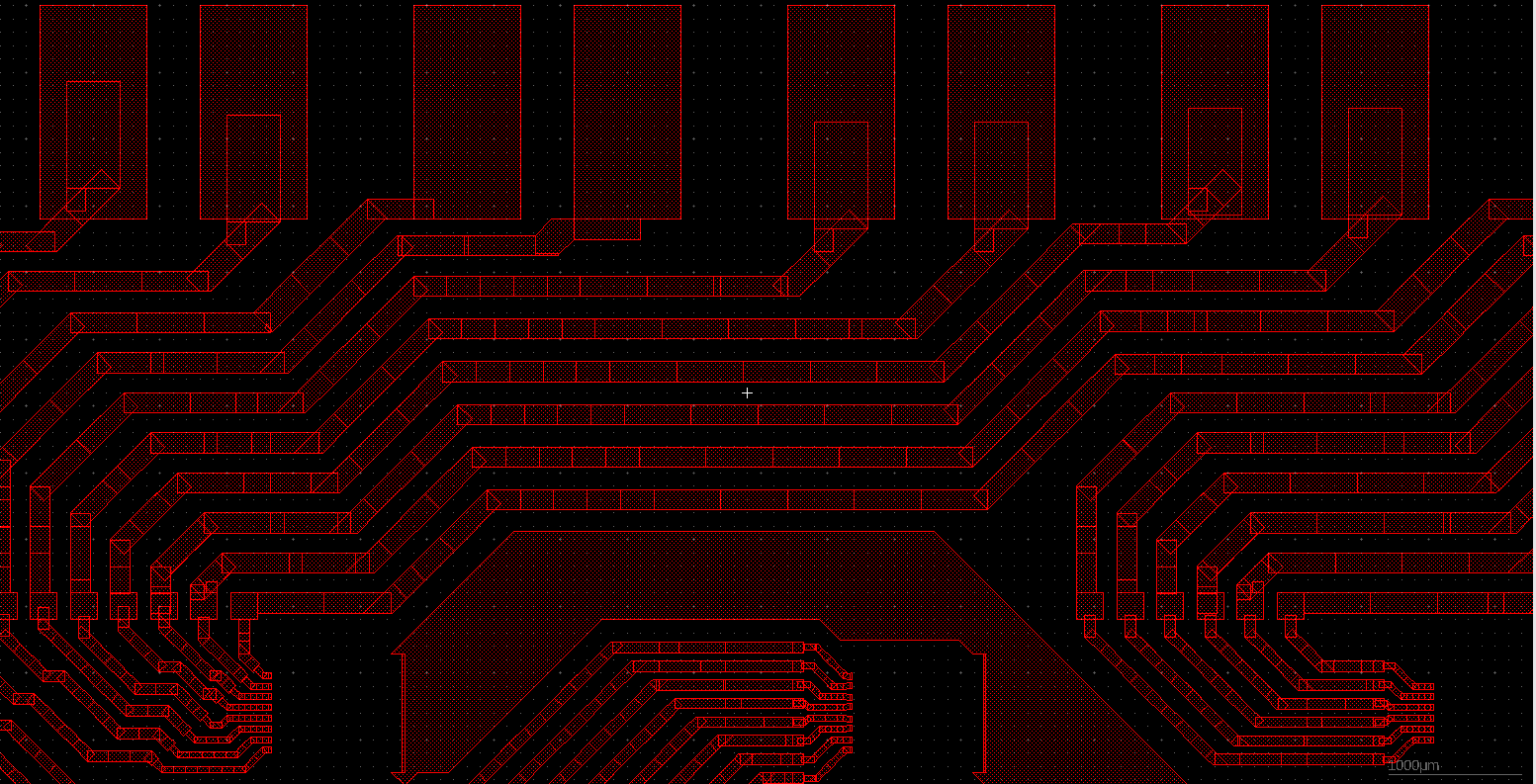
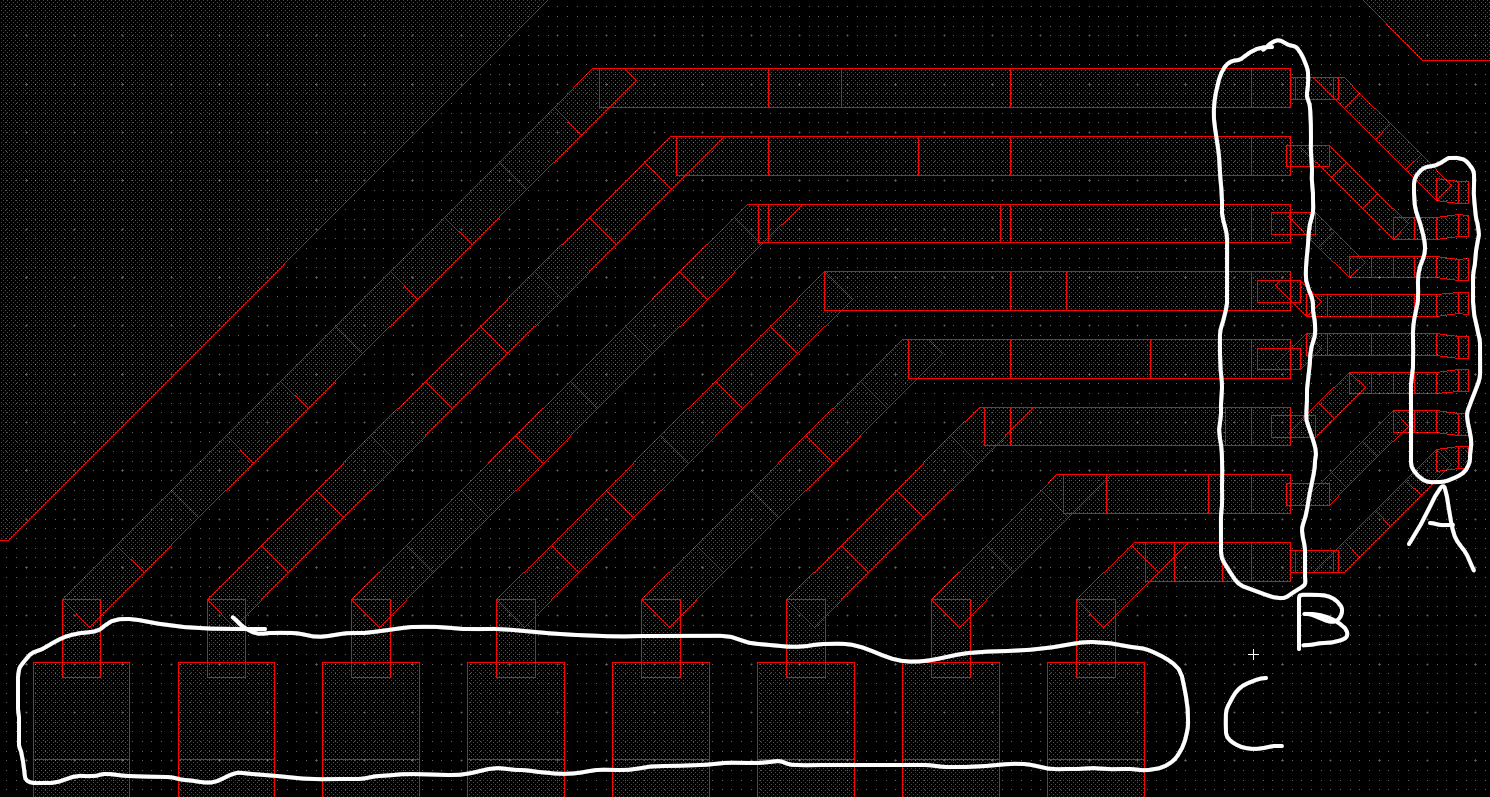
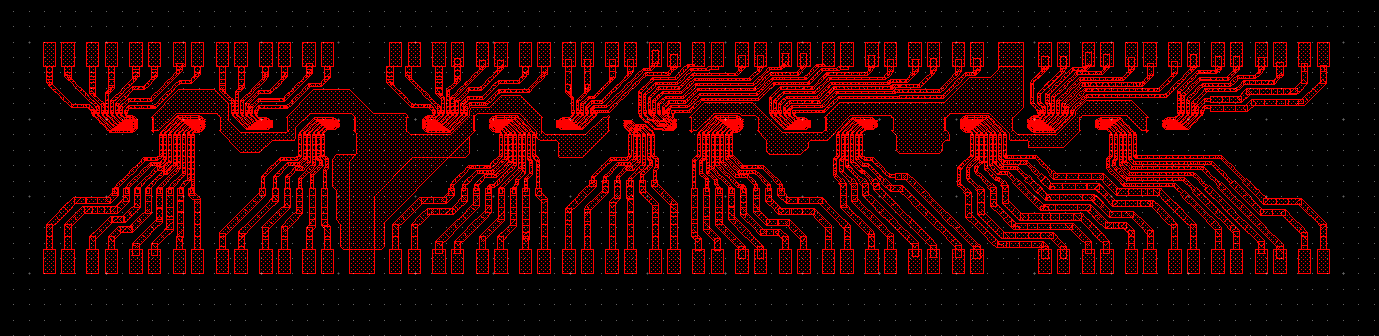
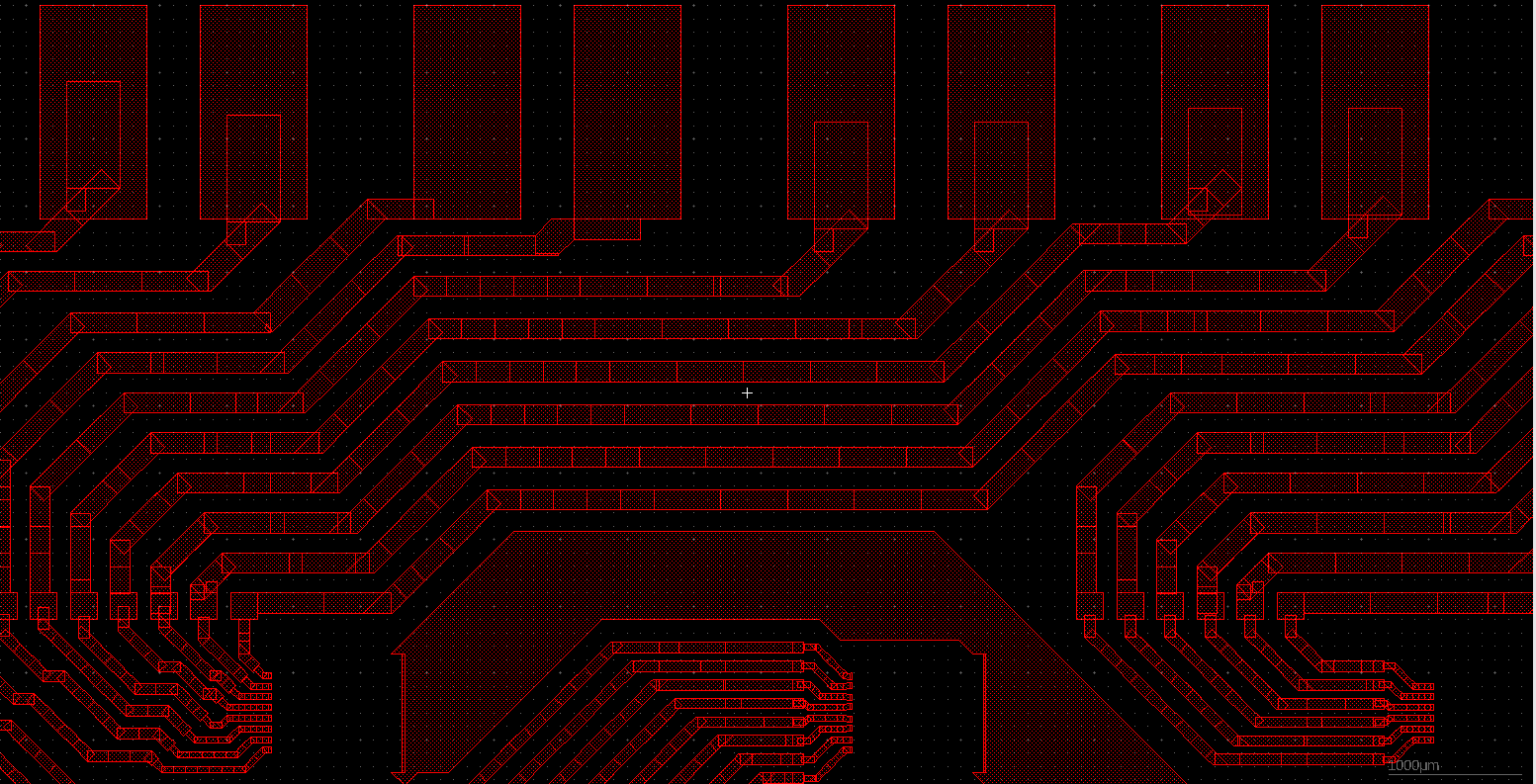
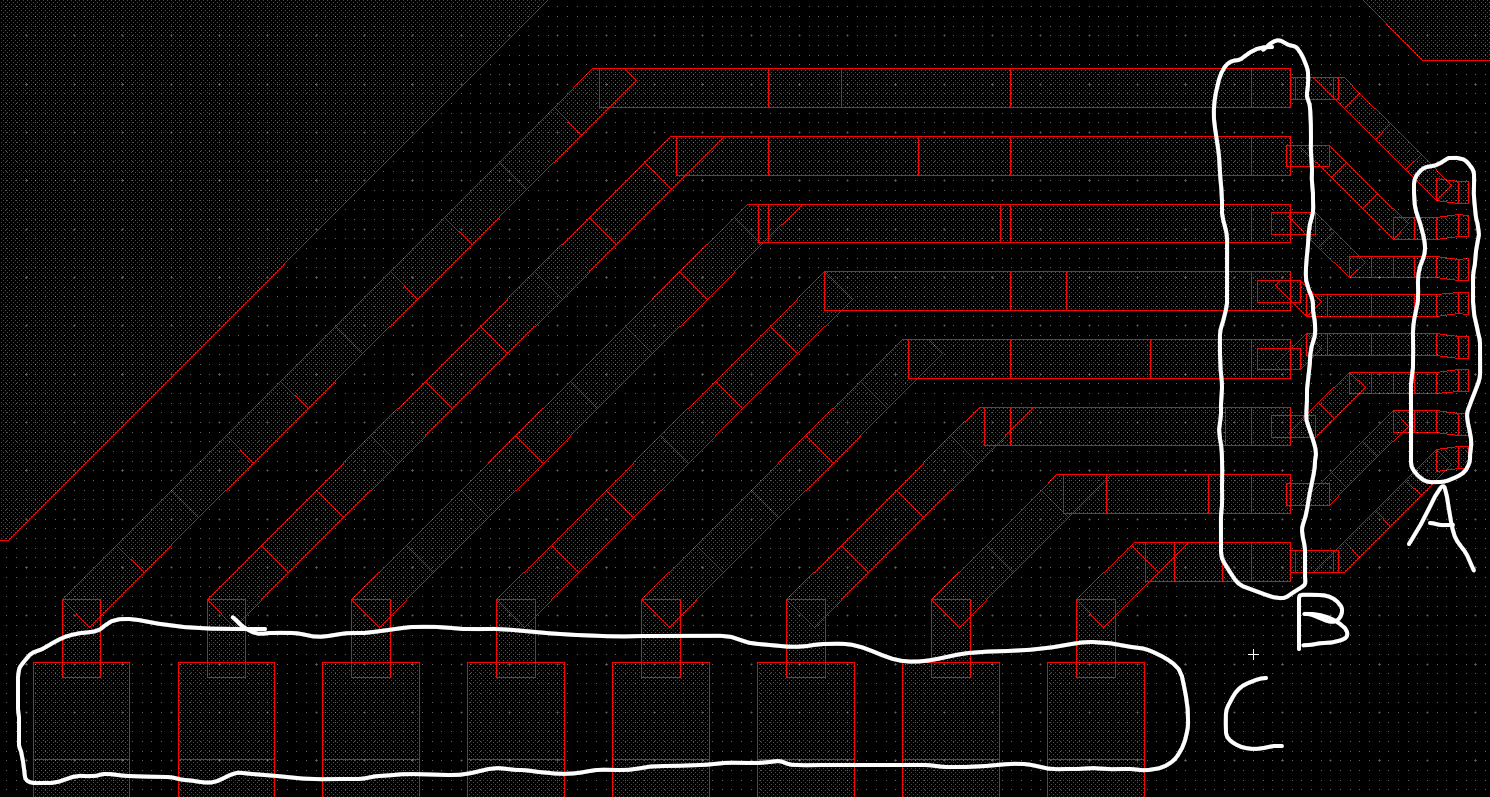
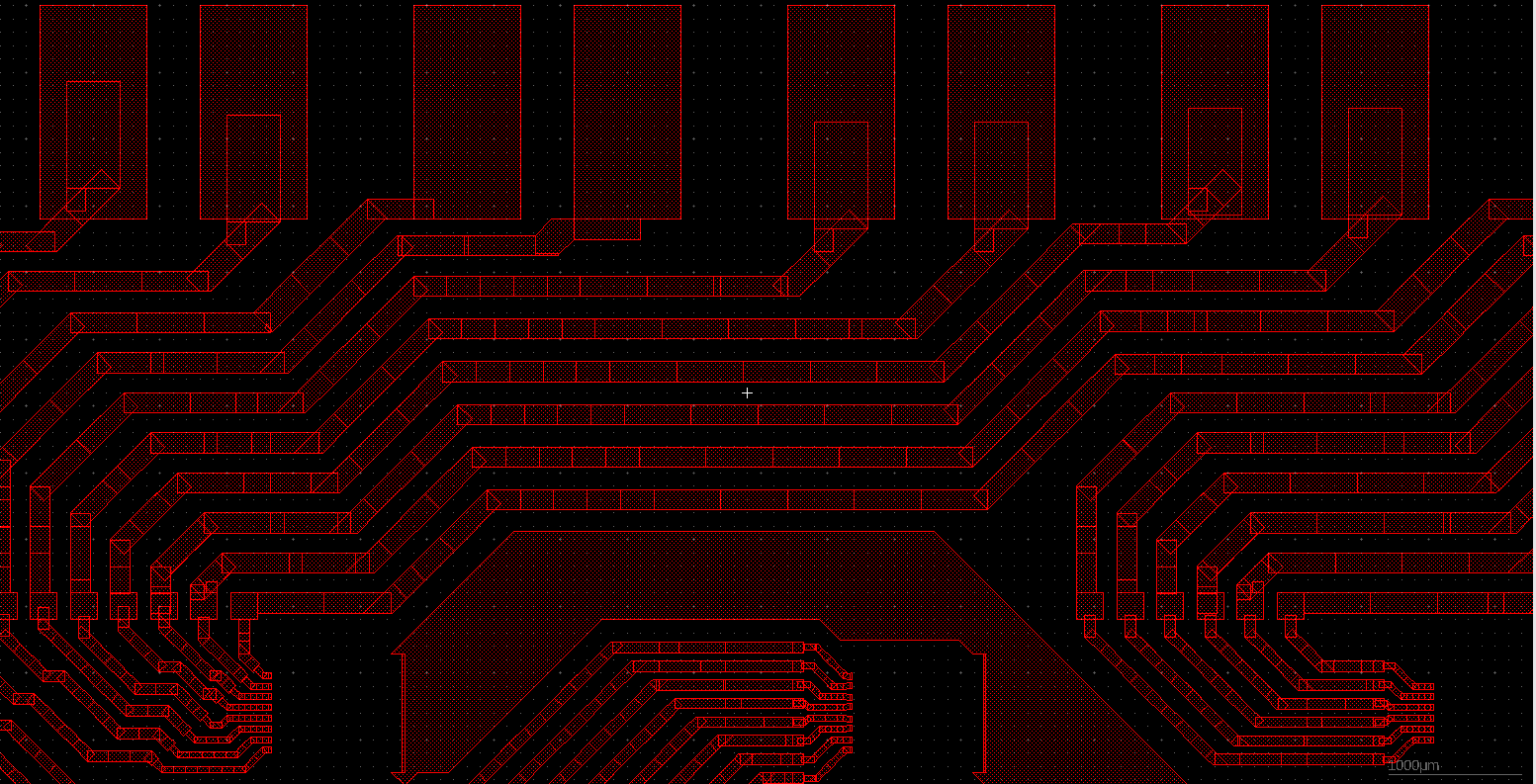
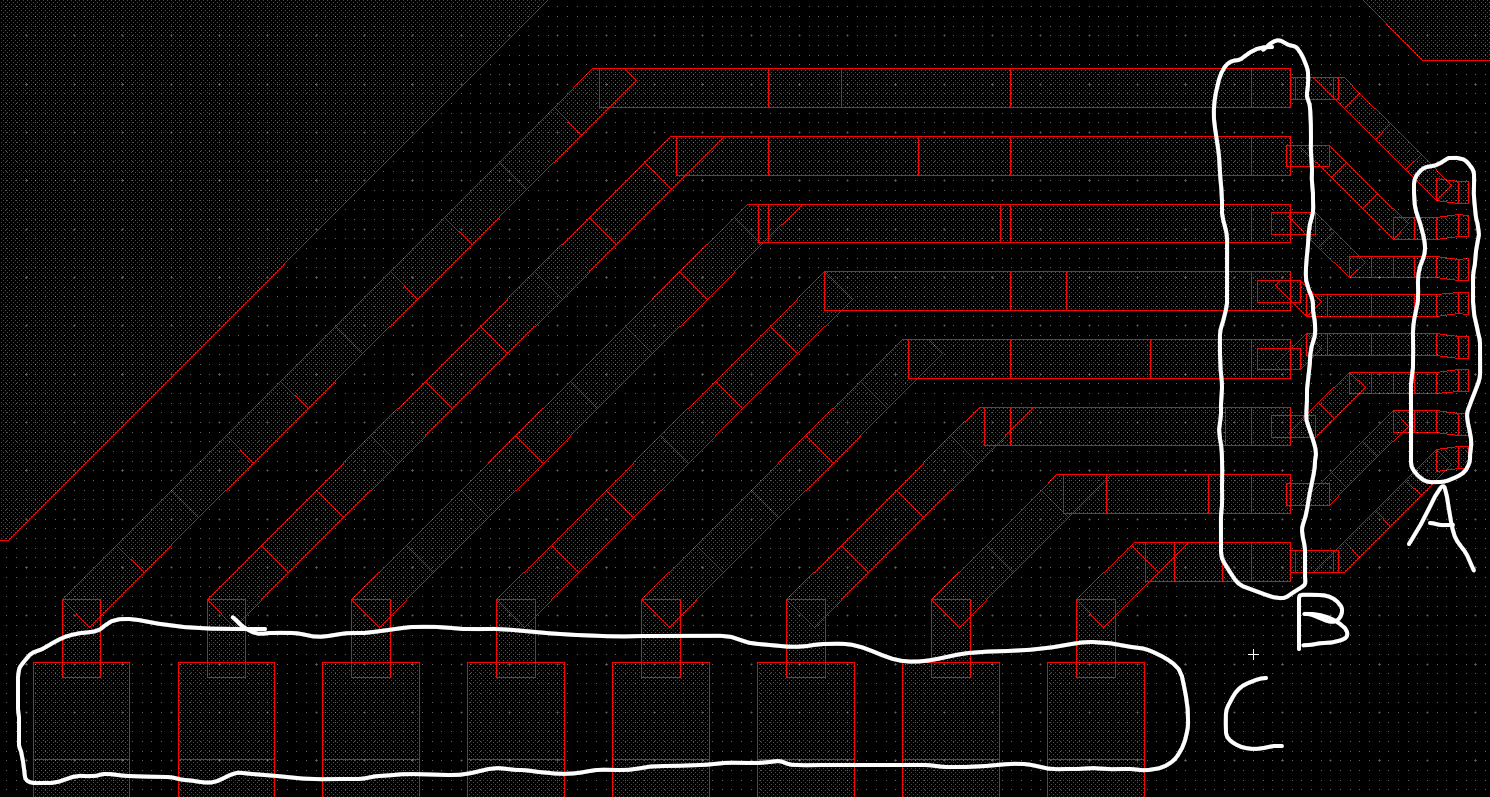
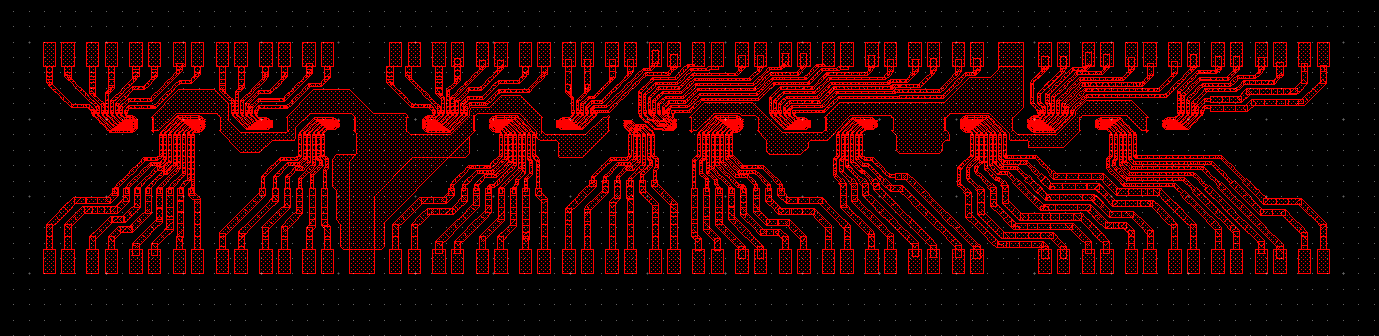
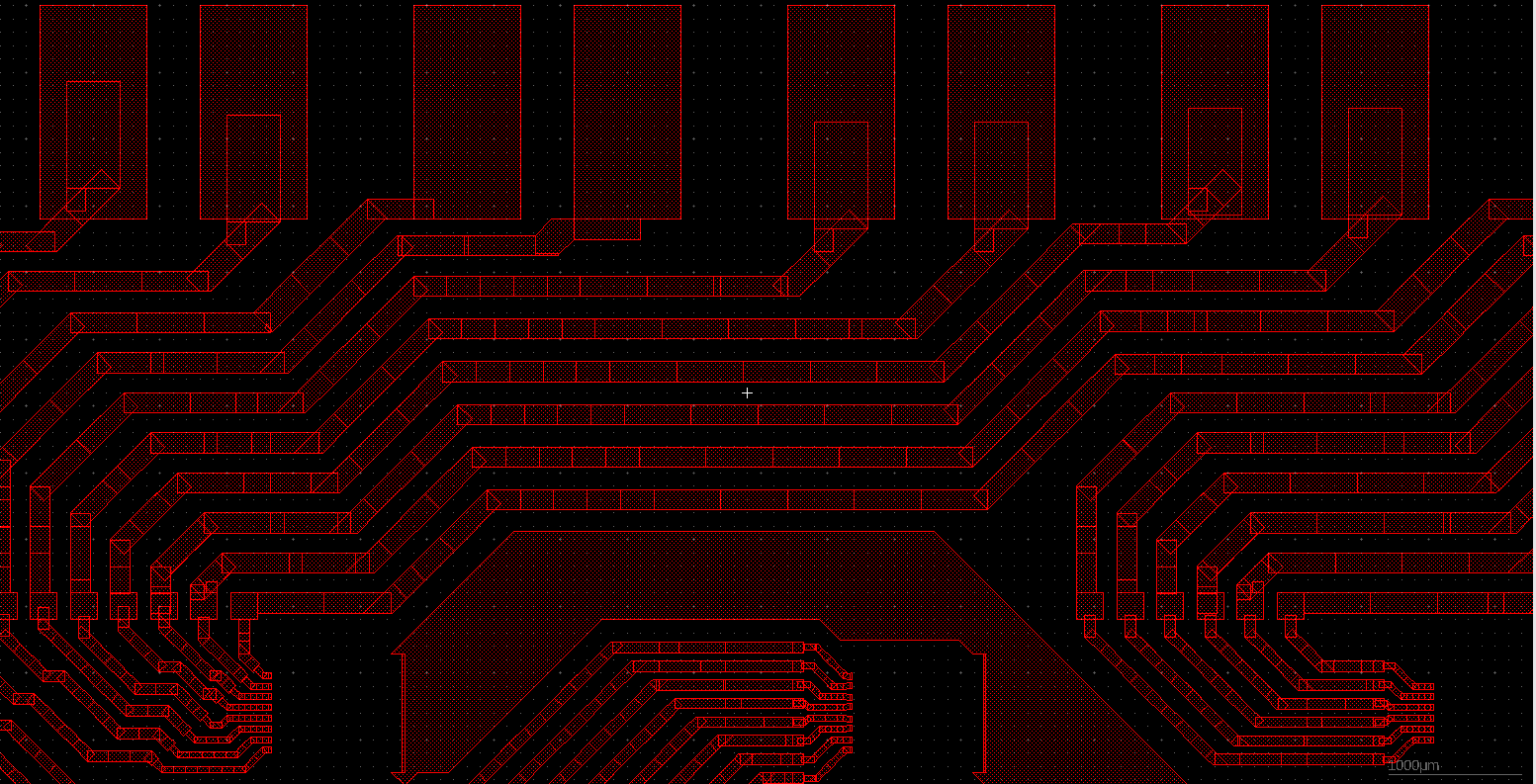
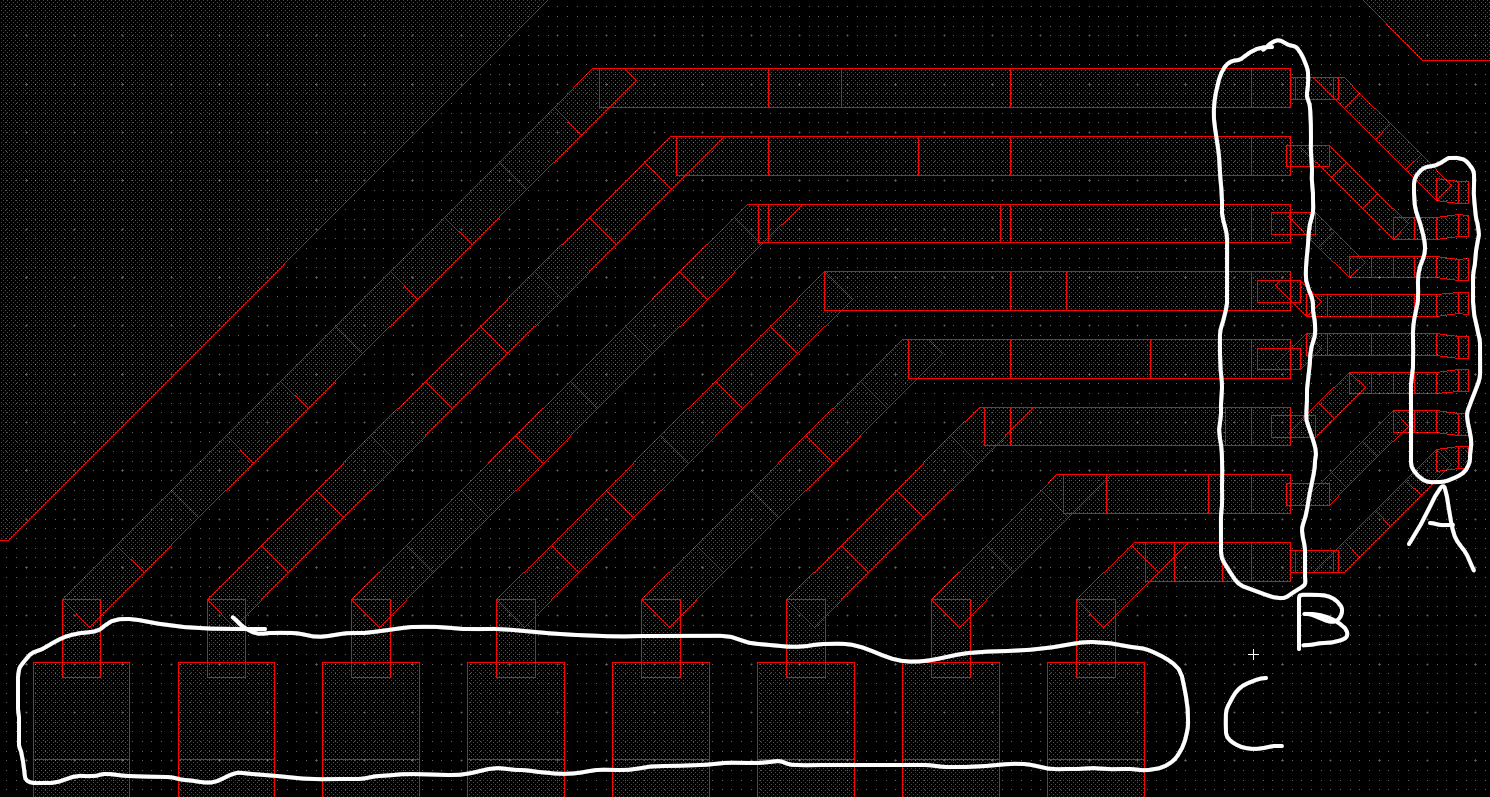
Dear all, as I have to design a virtual photomask with an high number (hundreds!) of traces with increasing width and distance, I would like LayoutEditor to automatically route the traces. Here is an example:  Untill now my (dummy) "workflow" was to copy-paste rectangles with different rotations, like this:  My idea is to put down some intermediate squares and let LayoutEditor automatically solve the simple but time-consuming routing with given width and spacing, eventually in different layers, between the different steps (from A to B, from B to C and so on):  Please, let me know if there is a way (I have a licensed version of LayoutEditor). Thanks!
Friday 12th May 2023
Attachments:
(only for registered users)

alpha.png

beta.png

gamma.png
Dear all, as I have to design a virtual photomask with an high number (hundreds!) of traces with increasing width and distance, I would like LayoutEditor to automatically route the traces. Here is an example:  Untill now my (dummy) "workflow" was to copy-paste rectangles with different rotations, like this:  My idea is to put down some intermediate squares and let LayoutEditor automatically solve the simple but time-consuming routing with given width and spacing, eventually in different layers, between the different steps (from A to B, from B to C and so on):  Please, let me know if there is a way (I have a licensed version of LayoutEditor). Thanks!
Jürgen
LayoutEditorFull
Friday 12th May 2023
Attachments:
(only for registered users)

Bildschirmfoto 2023-05-12 um 22.15.52.png
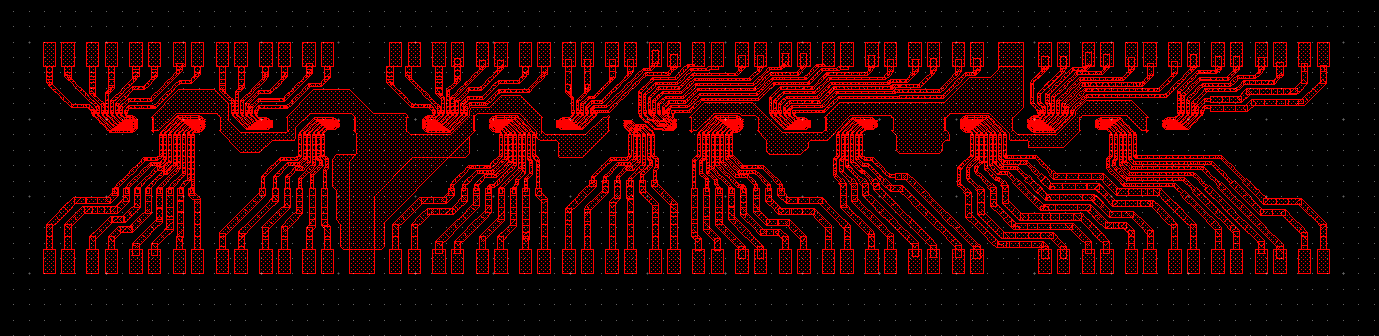
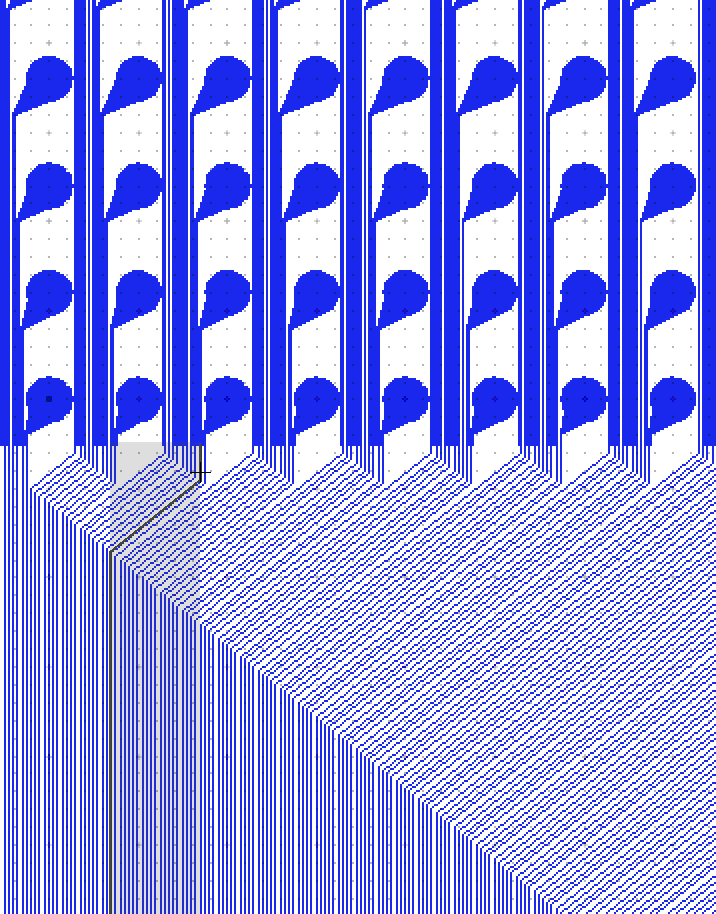
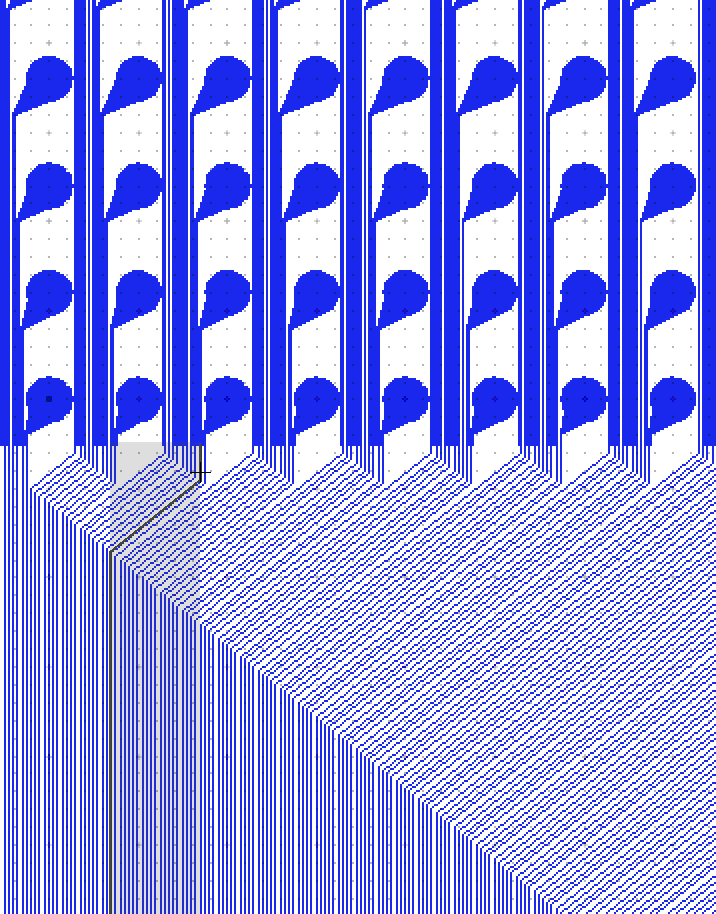
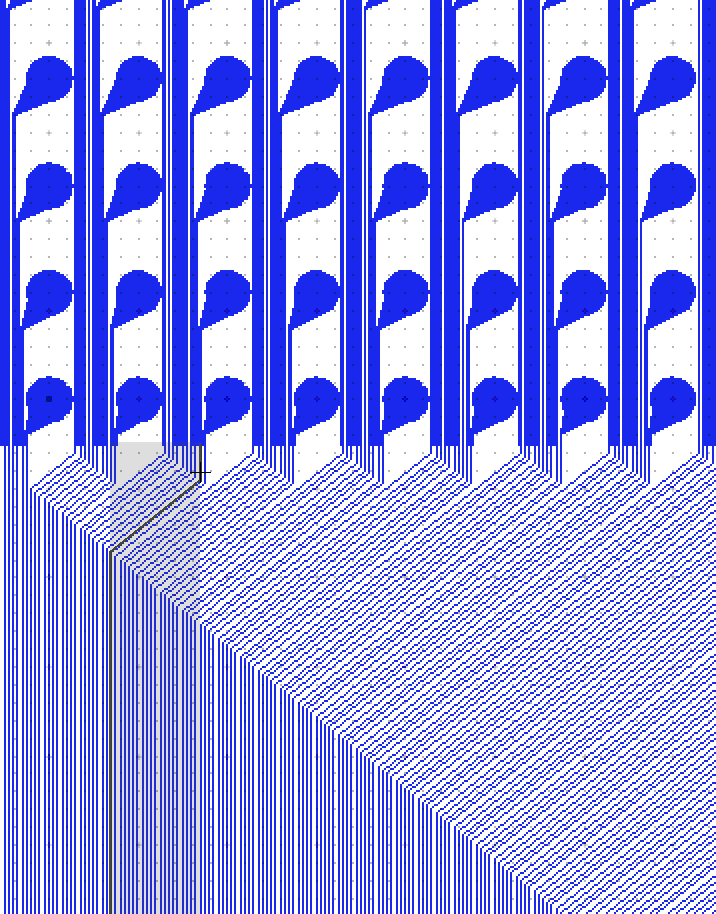
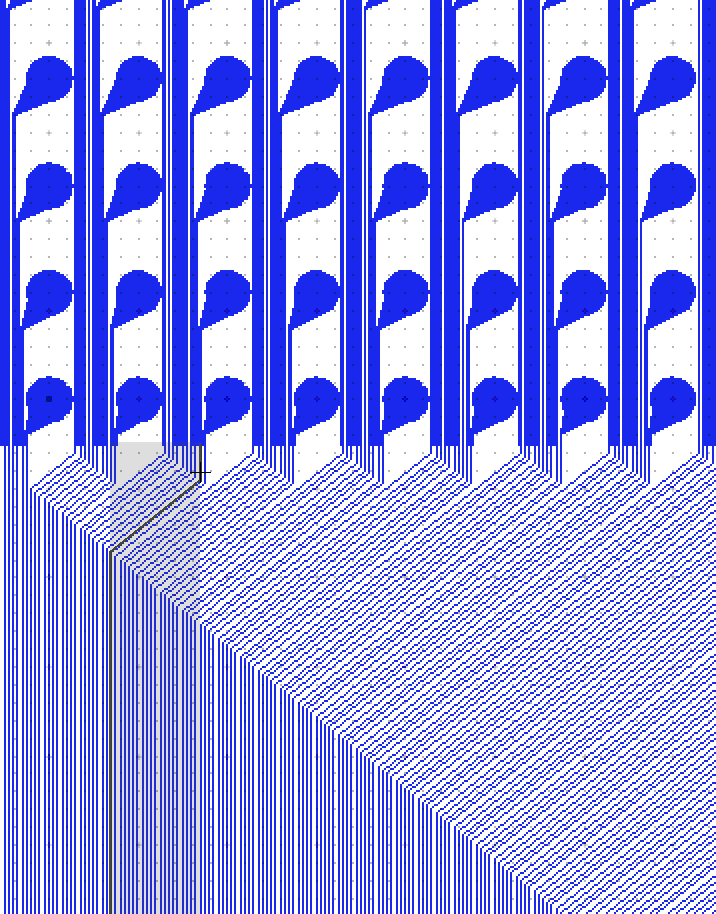
For those application macro are very useful. You need some training, but then it goes much easier. Here is an example macro with a very similar application: ```CPP #!/usr/bin/layout #name=creating_interconnection #help=example creating interconnection to a grid /* ----------------------------------------------------------------------------------- creating an interconnection to a grid of dots ------------------------------------------------------------------------------------*/ int main() { int connectionLayer=1; int connectionGridX=100000; // in nm (databaseuntis) int connectionGridY=120000; // in nm (databaseuntis) int diameter=25000; int wiresPerChannel=10; int wireWidth=2000; int wireSpace=3000; int widthSpace=wireWidth+wireSpace; int wireWidth2=wireWidth/2; layout->drawing->selectAll(); layout->drawing->deleteSelect(); cell *c=layout->drawing->currentCell; int x,y; for (x=0;x<30;x++){ for (y=0;y<10;y++){ point center; center.setX(x* connectionGridX); center.setY(y* connectionGridY); c->addCircle(connectionLayer,center,diameter,32); // create circle with 32 vertexes int verticalLineXOffset=-diameter-y*widthSpace; pointArray pa; pa.attachPoint(center+point(17000,-17000)); pa.attachPoint(center+point(-17000,17000)); pa.attachPoint(center+point(-wireWidth+verticalLineXOffset,-40000)); pa.attach(center.x()-wireWidth+verticalLineXOffset,-50000); pa.attach(center.x()+verticalLineXOffset,-50000); pa.attachPoint(center+point(verticalLineXOffset,-40000)); c->addPolygon(pa,connectionLayer); // polygon segment int count=x*10+(10-y); int count2=(10-y); pa.resize(0); pa.attach(center.x()+verticalLineXOffset-wireWidth2,-50000); pa.attach(center.x()+verticalLineXOffset-wireWidth2,-56000-count2*3800); pa.attach(count*widthSpace-wireWidth2-75000,-56000-count*4000); pa.attach(count*widthSpace-wireWidth2-75000,-1500000); c->addPath(pa,connectionLayer,wireWidth); // wire segment } } } ``` Resulting design:  The LayoutEditor documentation contains a branch of example macro including very simple macro good to learn it.
LayoutEditorFull
Friday 12th May 2023
Attachments:
(only for registered users)

Bildschirmfoto 2023-05-12 um 22.15.52.png
For those application macro are very useful. You need some training, but then it goes much easier. Here is an example macro with a very similar application: ```CPP #!/usr/bin/layout #name=creating_interconnection #help=example creating interconnection to a grid /* ----------------------------------------------------------------------------------- creating an interconnection to a grid of dots ------------------------------------------------------------------------------------*/ int main() { int connectionLayer=1; int connectionGridX=100000; // in nm (databaseuntis) int connectionGridY=120000; // in nm (databaseuntis) int diameter=25000; int wiresPerChannel=10; int wireWidth=2000; int wireSpace=3000; int widthSpace=wireWidth+wireSpace; int wireWidth2=wireWidth/2; layout->drawing->selectAll(); layout->drawing->deleteSelect(); cell *c=layout->drawing->currentCell; int x,y; for (x=0;x<30;x++){ for (y=0;y<10;y++){ point center; center.setX(x* connectionGridX); center.setY(y* connectionGridY); c->addCircle(connectionLayer,center,diameter,32); // create circle with 32 vertexes int verticalLineXOffset=-diameter-y*widthSpace; pointArray pa; pa.attachPoint(center+point(17000,-17000)); pa.attachPoint(center+point(-17000,17000)); pa.attachPoint(center+point(-wireWidth+verticalLineXOffset,-40000)); pa.attach(center.x()-wireWidth+verticalLineXOffset,-50000); pa.attach(center.x()+verticalLineXOffset,-50000); pa.attachPoint(center+point(verticalLineXOffset,-40000)); c->addPolygon(pa,connectionLayer); // polygon segment int count=x*10+(10-y); int count2=(10-y); pa.resize(0); pa.attach(center.x()+verticalLineXOffset-wireWidth2,-50000); pa.attach(center.x()+verticalLineXOffset-wireWidth2,-56000-count2*3800); pa.attach(count*widthSpace-wireWidth2-75000,-56000-count*4000); pa.attach(count*widthSpace-wireWidth2-75000,-1500000); c->addPath(pa,connectionLayer,wireWidth); // wire segment } } } ``` Resulting design:  The LayoutEditor documentation contains a branch of example macro including very simple macro good to learn it.